📕 Language/Vue
[Age of Vue] Vue.js 시작하기 - 22. 액시오스(Axios)
a n u e
2022. 5. 7. 21:13
Axios?
Vue에서 권고하는 HTTP 통신을 위한 라이브러리
- promise 기반. API가 다양하다.
(참고 - 자바스크립트 비동기 처리 패턴 callback > promise > promise + generator > async & await)
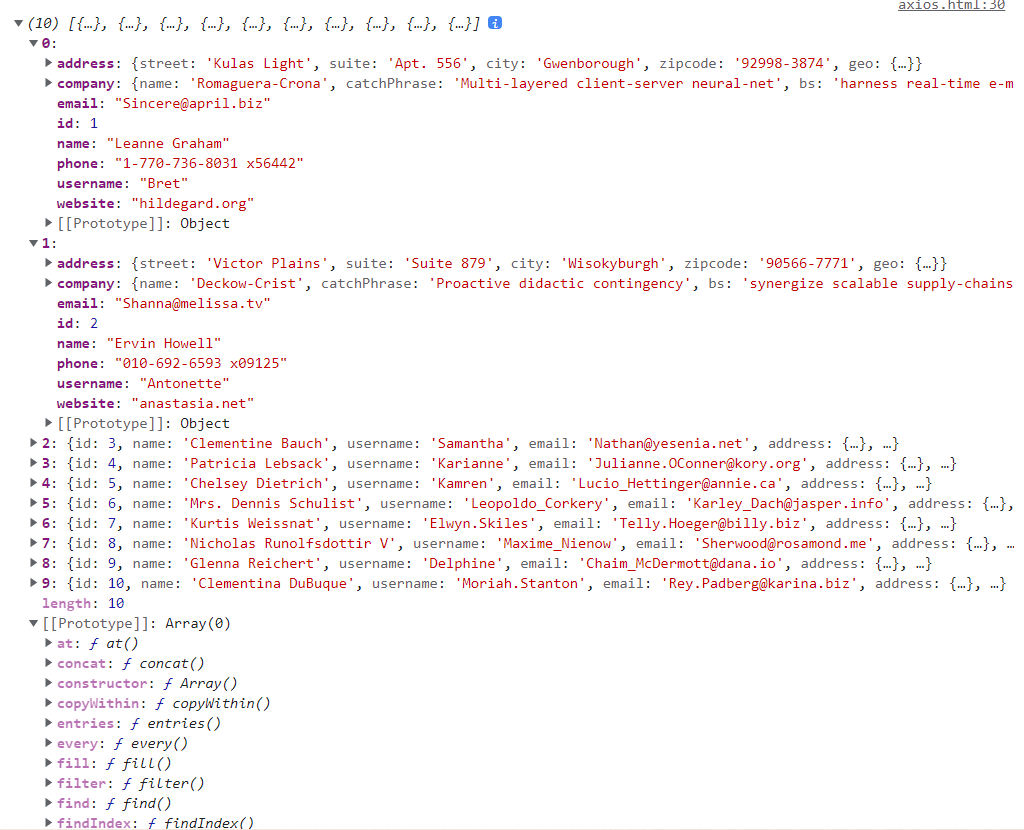
오픈 API를 이용한 axios 테스트

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Axios</title>
</head>
<body>
<div id="app">
<button v-on:click="getData">get user</button>
<div>
{{ users }}
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
users: []
},
methods: {
getData: function() {
var vm = this;
axios.get('https://jsonplaceholder.typicode.com/users/')
.then(function(response) {
console.log(response.data);
vm.users = response.data;
})
.catch(function(error) {
console.log(error);
});
}
}
})
</script>
</body>
</html>참고
