📕 Language/Vue
[vuejs] <input> 태그의 데이터 변화 감지
a n u e
2023. 1. 27. 09:38
input 태그에 입력하는 데이터의 변화를 감지함에 따라 어떤 추가 행위를 하고싶을 때
v-model을 이용하여 watch를 사용할 수도 있지만 v-model에서 내부 for문에 의한 변수를 사용하는 경우(아래와 같이)
watch에서 v-model을 끌어와서 사용할 수 없기 때문에 곤란하다.
이럴때엔 @input 을 사용하면 간단하다.
<template v-for="(data, idx) in rowData.yearly[0]" :key="idx">
<td><input type="number" class="input-count" v-model="rowData.yearly[0][idx]" @input="changeYearly($event)" /></td>
</template>
const changeYearly = (e) => {
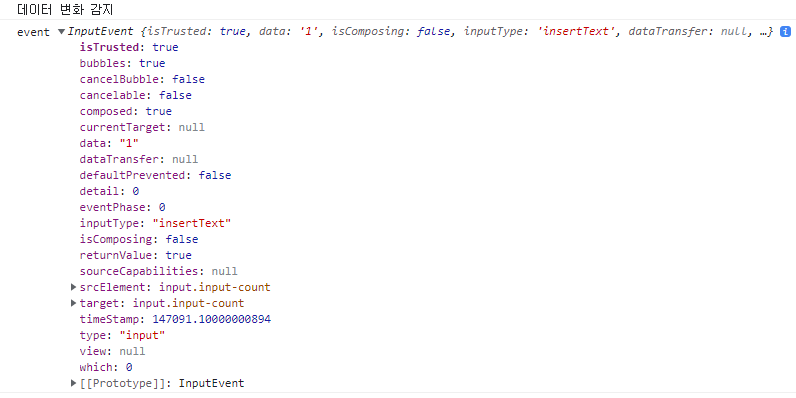
console.log('데이터 변화 감지');
console.log('event', e);
};

주의
저 event 객체에서 data를 가지고 오면 순간 데이터 값을 가져온다.
즉, 111을 입력해도 e.data는 1이다.
111을 가지고 오고 싶다면 e.target.value를 가져와야함