📕 Language/Vue
[Age of Vue] Vue.js 시작하기 - 16. event emit
a n u e
2022. 5. 2. 23:08
Event는 하위에서 상위 컴포넌트로 통신하는 방식. 상위 컴포넌트에 이벤트를 발생시킴
<app-header v-on:하위 컴포넌트에서 발생한 이벤트 이름="상위 컴포넌트의 메서드 이름"></app-header><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!--
<app-header v-on:하위 컴포넌트에서 발생한 이벤트 이름="상위 컴포넌트의 메서드 이름"></app-header>
-->
<!-- pass라는 이벤트가 아래에서 올라왔을때 logText라는 method를 실행시켜라 ! -->
<app-header v-on:pass="logText"></app-header>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var appHeader = {
//버튼 click했을 때, 상위 컴포넌트인 Root에게 Event를 보내자
//method명 정의 : passEvent
template : '<button v-on:click="passEvent">click me</button>',
methods : {
//passEvent라는 method 정의
passEvent : function() {
//pass라는 이름의 이벤트를 발생시킨다.
//상위 컴포넌트인 Root 컴포넌트에서 발생할 이벤트를 위에서 pass라는 name으로 바인딩시킴
//그리고 pass로 바인딩될 때,
this.$emit('pass');
}
}
}
new Vue(
{
el:'#app',
components : {
'app-header':appHeader
},
methods : {
logText : function() {
console.log('hi');
}
}
}
)
</script>
</body>
</html>실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!--
<app-header v-on:하위 컴포넌트에서 발생한 이벤트 이름="상위 컴포넌트의 메서드 이름"></app-header>
-->
<!-- pass라는 이벤트가 아래에서 올라왔을때 logText라는 method를 실행시켜라 ! -->
<app-header v-on:pass="logText"></app-header>
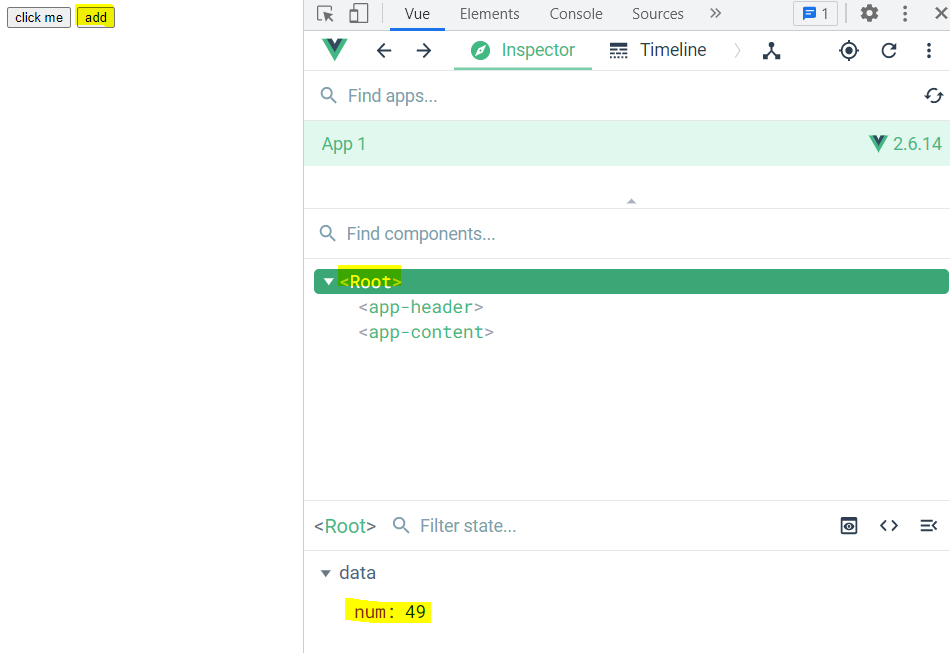
<app-content v-on:increase="logAdd"></app-content>
<p>{{ num }}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var appHeader = {
//버튼 click했을 때, 상위 컴포넌트인 Root에게 Event를 보내자
//method명 정의 : passEvent
template : '<button v-on:click="passEvent">click me</button>',
methods : {
//passEvent라는 method 정의
passEvent : function() {
//pass라는 이름의 이벤트를 발생시킨다.
//상위 컴포넌트인 Root 컴포넌트에서 발생할 이벤트를 위에서 pass라는 name으로 바인딩시킴
//그리고 pass로 바인딩될 때,
this.$emit('pass');
}
}
}
var appContent = {
template : '<button v-on:click="addNumber">add</button>',
methods : {
addNumber : function()
{
//이것 또한 영역 별로 유니크하므로 이ㅔ벤트 명칭이 pass로 동일해도 된다.
this.$emit('increase');
}
}
}
new Vue(
{
el:'#app',
components : {
'app-header':appHeader,
'app-content':appContent
},
methods : {
logText : function() {
console.log('hi');
},
logAdd : function() {
//하단의 data num은 this.num으로 접근 가능하다.
this.num = this.num + 1;
console.log(this.num);
}
},
data : {
num:10
}
}
)
</script>
</body>
</html>